비쥬얼스튜디오코드로 마크다운 처음 사용하기 + 기본문법
마크다운은 확장자가 .md 이다
마크 다운은 HTML, XML 보다 가볍게 사용할 수 있도록 개발된 언어이다 == 즉 html 보다 엄청 간단함
문서 작업 용도로 많이 쓰임
마크다운으로 파일을 작성하게 되면 알아서 랜더링을 해줘서 html 파일로 변환시켜준다
마크다운 파일안에서 html문법을 사용하는것도 가능한데, 그렇게 계속 쓰다보면 그냥 html을 쓰지 왜 마크다운을 쓰고있는가......생각이 들기 때문에 간단한 마크다운 문법을 알고 사용하는걸 권장한다
깃의 리드미 파일로 만나는 사람이 많아짐
웹 기반의 에디터로 깃허브 사이트에서 바로 수정도 가능하지만
Visual Studio Code(이하 비스코) 프로그램을 이용해서 사용하는 방법을 알아보겠음
이글은 비스코를 몇번 사용한 사람들에게 읽기 편한글...
비스코를 열어서 새파일을 생성하는데 저장을 할 때 [ 이름.md ] 라고 확장자를 md 로 저장을 하면 마크다운파일이 된것
비스코에서 작성한걸 바로 바로 확인 할 수 있도록 프리뷰 확장 프로그램을 설치하겠음
확장 프로그램을 받는 곳에서 markdown 이라고 검색하고 MarkDown Previw EnHanced 를 설치한다

다 다운 받고나서 원래 화면으로 돌아오면 프리뷰 화면이 자동으로 나오는 곳도 있고
안나오면 아래 사진의 동그라미 친 부분을 클릭하면 프리뷰화면이 나온다

하지만 실제 웹사이트에서 보면 저렇게 안나올수도 있음
그래서 기초 셋팅을 먼저 하겠음
확장 프로그램 탭으로 가서 다운받은 프리뷰 톱니바퀴를 눌러서(1번) 확장설정을 클릭함 (2번)

3번을 체크하게 되면 마크다운파일 켜지면 자동으로 프리뷰가 켜지게 할거냐~ 묻는거임. 체크를 한다!
4번은 실제 인터넷으로 보이는 화면과 프리뷰 화면이 같아 보이게 할거냐..?
체크를 하게되면 마크다운파일에서 엔터친거(줄바꿈) 한게 원래는 줄바꿈안되는게 맞는데
프리뷰에서는 줄바꿈이 적용되서 보임. 물론 브라우저화면에서는 엔터친다고 줄바꿈되지않음
아무튼 체크를 해제한다~
기본 문법들은 html 을 아는 사람이라면 쉽게 사용 가능하다
마크다운 기본문법
요약
제목 : #
줄바꿈 : 엔터두개
수평선 : ***, ---, ___
굵게 : **글자**, __글자__
기울임 : *글자*, _글자_
굵은기울임 : ***글자***, ___글자___
취소선 : ~~~글자~~~
인용구 : >
숫자목록 : 1. 2. 3.....
목록 : - , *, +
이스케이프문자 : 백슬래쉬 (\)
코드글자 : `글자`
코드 블럭 : ``` 코드 ``` , 탭해서 쓰기
```옆에 js,java 등 언어 쓰면 하이라이팅 됨
링크 : [글자](url주소)
이미지 : 
제목 == # 붙이기
| # Heading level 1 | <h1>Heading level 1</h1> |
제목 수준 1 |
| ## Heading level 2 | <h2>Heading level 2</h2> |
제목 수준 2 |
| ### Heading level 3 | <h3>Heading level 3</h3> |
제목 수준 3 |
| #### Heading level 4 | <h4>Heading level 4</h4> |
제목 수준 4 |
| ##### Heading level 5 | <h5>Heading level 5</h5> | 제목 수준 5 |
| ###### Heading level 6 | <h6>Heading level 6</h6> | 제목 수준 6 |
h1 과 h2는 #을 안하고 작성한글 밑에 === 두개이상 붙이면 h1 이 되고
---(하이픈) 을 붙이면 h2 가 된다
| Heading level 1 =============== |
<h1>Heading level 1</h1> |
Heading level 1 |
| Heading level 2 --------------- |
<h2>Heading level 2</h2> |
Heading level 2 |
단락 == 엔터두개
단락을 만들려면 빈 줄을 사용하여 하나 이상의 텍스트 줄을 구분합니다.
한줄이 안띄어져 있으면 그냥 다 붙어버림
| I really like using Markdown. I think I'll use it to format all of my documents from now on. |
저는 Markdown을 사용하는 것을 정말 좋아합니다. 이제부터 모든 문서의 서식을 지정하는 데 사용할 것 같습니다. |
줄바꿈 == 공백 두개 하고 엔터
줄 바꿈 또는 새 줄( <br>)을 만들려면 줄을 두 개 이상의 공백으로 끝내고 return을 입력합니다.
| This is the first line. And this is the second line. |
<p>This is the first line.<br> And this is the second line.</p> |
이것은 첫 번째 줄입니다. 그리고 이것은 두 번째 줄입니다. |
근데 공백두개는 눈으로 구분하기 어려우니까 html의 <br> 을 사용하는걸 권장함
굵게 == 글자 양옆에 별 두개 or 언더바 두개
html 의 <string></string>
텍스트를 굵게 표시하려면 단어나 구 앞뒤에 두 개의 별표 또는 밑줄을 추가합니다. 강조하기 위해 단어 중간을 굵게 표시하려면 문자 주위에 공백 없이 두 개의 별표를 추가합니다.
1. 글자 양옆으로 ** (별 두개씩) 붙이기
2. 글자 양옆으로 __(언더바 두개씩( 붙이기)
3. 띄어쓰기를 하지않고 굵게를 표시하려면 언더바말고 별표로
| I just love **bold text**. | I just love <strong>bold text</strong>. | 나는 굵은 텍스트를 좋아합니다 . |
| I just love __bold text__. | I just love <strong>bold text</strong>. | 나는 굵은 텍스트를 좋아합니다 . |
| Love**is**bold | Love<strong>is</strong>bold | 사랑은 대담 하다 |
기울임꼴 이탤릭체 == 글자양옆에 별한개 or 언더바한개
텍스트를 기울임꼴로 표시하려면 단어나 구 앞뒤에 별표 또는 밑줄을 하나 추가합니다. 강조하기 위해 단어 중간을 이탤릭체로 표시하려면 문자 주위에 공백 없이 별표 하나를 추가합니다.
| Italicized text is the *cat's meow*. | Italicized text is the <em>cat's meow</em>. | 기울임꼴 텍스트는 고양이의 야옹 입니다 . |
| Italicized text is the _cat's meow_. | Italicized text is the <em>cat's meow</em>. | 기울임꼴 텍스트는 고양이의 야옹 입니다 . |
| A*cat*meow | A<em>cat</em>meow | 고양이 야옹 _ |
볼드체 및 이탤릭체 == 글자 양옆에 별 세개
볼드체와 이탤릭체를 동시에 사용하여 텍스트를 강조하려면 단어나 구 앞뒤에 세 개의 별표나 밑줄을 추가합니다. 강조하기 위해 단어 중간을 굵게 이탤릭체로 표시하려면 문자 주위에 공백 없이 별표 세 개를 추가합니다.
가격 인하HTML렌더링된 출력
| This text is ***really important***. | This text is <em><strong>really important</strong></em>. | 이 텍스트는 정말 중요합니다 . |
| This text is ___really important___. | This text is <em><strong>really important</strong></em>. | 이 텍스트는 정말 중요합니다 . |
| This text is __*really important*__. | This text is <em><strong>really important</strong></em>. | 이 텍스트는 정말 중요합니다 . |
| This text is **_really important_**. | This text is <em><strong>really important</strong></em>. | 이 텍스트는 정말 중요합니다 . |
| This is really***very***important text. | This is really<em><strong>very</strong></em>important text. | 이것은 정말 매우 중요한 텍스트입니다. |
인용구 == " > " 추가하기
인용구를 만들려면 >단락 앞에 를 추가하십시오.
> Dorothy followed her through many of the beautiful rooms in her castle.

인용구 에서 줄바꿈
인용구는 여러 단락을 포함할 수 있습니다. >단락 사이의 빈 줄에 a를 추가합니다 .
> Dorothy followed her through many of the beautiful rooms in her castle.
>
> The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.

정렬된 목록 == 1. 부터 숫자 계속 붙이기
순서가 지정된 목록을 만들려면 숫자 뒤에 마침표가 있는 라인 항목을 추가합니다. 번호는 번호순일 필요는 없지만 목록은 번호 1부터 시작해야 합니다.
| markdown | html | 결과 |
| 1. First item 2. Second item 3. Third item 4. Fourth item |
<ol> <li>First item</li> <li>Second item</li> <li>Third item</li> <li>Fourth item</li> </ol> |
|
| 1. First item 1. Second item 1. Third item 1. Fourth item |
<ol> <li>First item</li> <li>Second item</li> <li>Third item</li> <li>Fourth item</li> </ol> |
|
| 1. First item 2. Second item 3. Third item 1. Indented item 2. Indented item 4. Fourth item |
<ol> <li>First item</li> <li>Second item</li> <li>Third item <ol> <li>Indented item</li> <li>Indented item</li> </ol> </li> <li>Fourth item</li> </ol> |
|
html에 비해 넘 간단하다....굿....
목록 == 문장앞에 - 또는 * 또는 + 붙이 기
정렬되지 않은 목록을 만들려면 라인 항목 앞에 대시( -), 별표( *) 또는 더하기 기호( )를 추가합니다. +하나 이상의 항목을 들여쓰기하여 중첩된 목록을 만듭니다.
가격 인하HTML렌더링된 출력
| - First item - Second item - Third item - Fourth item |
<ul> <li>First item</li> <li>Second item</li> <li>Third item</li> <li>Fourth item</li> </ul> |
|
| * First item * Second item * Third item * Fourth item |
<ul> <li>First item</li> <li>Second item</li> <li>Third item</li> <li>Fourth item</li> </ul> |
|
| + First item + Second item + Third item + Fourth item |
<ul> <li>First item</li> <li>Second item</li> <li>Third item</li> <li>Fourth item</li> </ul> |
|
| - First item - Second item - Third item - Indented item - Indented item - Fourth item |
<ul> <li>First item</li> <li>Second item</li> <li>Third item <ul> <li>Indented item</li> <li>Indented item</li> </ul> </li> <li>Fourth item</li> </ul> |
|
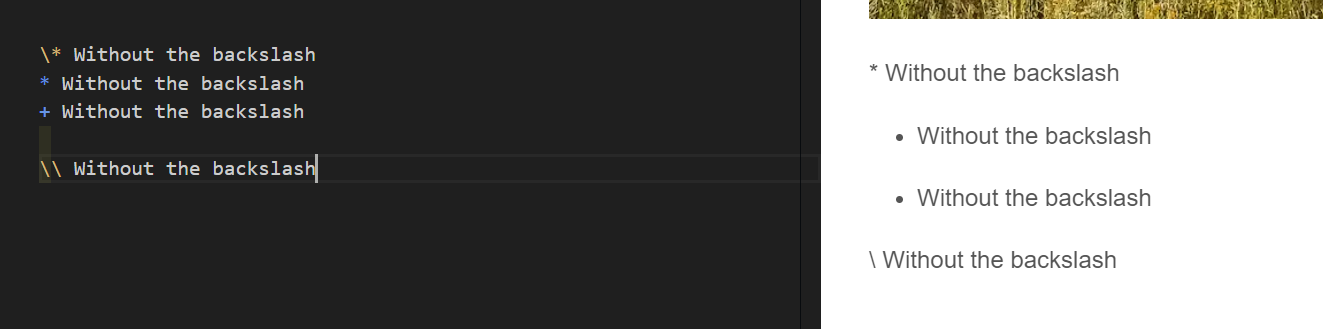
이스케이프 문자 == 마침표앞에 백슬래시 추가
난 그냥 목록아이콘 말고 -, * 글자 자체를 쓰고 싶다면?
이런걸 이스케이프 문자라고 함
사용하고 싶은 문자 앞에 \ (백슬래시) 를 붙이면 된다~
백 슬래쉬는 backSpace 지우는 키보드 아래에 엔터 위에 있는 거임~ 물음표 밑에 있는거아님~

숫자 뒤에 마침표가 있는 정렬되지 않은 목록 항목을 시작해야 하는 경우 백슬래시( \)를 사용하여 마침표를 이스케이프 할 수 있습니다.
| - 1968\. A great year! - I think 1969 was second best. |
<ul> <li>1968. A great year!</li> <li>I think 1969 was second best.</li> </ul> |
|
코드 == ` (백틱*숫자키보드 1번 옆에 있는거)로 묶기
단어나 구를 코드로 나타내려면 백틱( `)으로 묶습니다.
| At the command prompt, type `nano`. | At the command prompt, type <code>nano</code>. | 명령 프롬프트에서 를 입력합니다 nano. |

이스케이프 백틱
코드로 나타내려는 단어나 구에 하나 이상의 백틱이 포함된 경우 단어나 구를 이중 백틱( ``)으로 묶어 이스케이프할 수 있습니다.
| ``Use `code` in your Markdown file.`` | <code>Use `code` in your Markdown file.</code> | Use `code` in your Markdown file. |

코드 블록 == 탭해서 쓰거나 공백4개
코드 블록을 만들려면 블록의 모든 줄을 최소 네 개의 공백 또는 하나의 탭으로 들여씁니다.
<html>
<head>
</head>
</html>
렌더링된 출력은 다음과 같습니다.
<html>
<head>
</head>
</html>

분리된 코드 블록 == 위 아래로 ``` (백틱3개)
기본 Markdown 구문을 사용하면 공백 4개 또는 탭 1개로 행을 들여쓰기하여 코드 블록을 만들 수 있습니다 . 이것이 불편하다면 울타리 코드 블록을 사용해 보십시오. Markdown 프로세서 또는 편집기에 따라 코드 블록 앞뒤 줄에 세 개의 백틱( ```) 또는 세 개의 물결표( ) 를 사용합니다 . ~~~장? 어떤 줄도 들여쓰기할 필요가 없습니다!

수평선 == 3개 이상의 별표( ***), 대시( ---) 또는 밑줄( ___)
가로줄을 만들려면 3개 이상의 별표( ***), 대시( ---) 또는 밑줄( ___)을 한 줄에 단독으로 사용하십시오.
세 가지 모두의 렌더링된 출력은 동일하게 보입니다.

수평선선 모범 사례
호환성을 위해 가로줄 앞뒤에 빈 줄을 넣습니다. 제목 h2 만들때 하이픈 --- 두개 이상쓰면 제목2가 되기때문임!!
| ✅ 이렇게 하세요 | ❌ 이러지 마세요 |
| Try to put a blank line before... --- ...and after a horizontal rule. |
Without blank lines, this would be a heading. --- Don't do this! |
링크
일반 주소는 걍 쓰면 자동으로 링크됨

글자에 링크를 만들려면 링크 텍스트를 대괄호(예: [Duck Duck Go])로 묶은 다음 바로 뒤에 URL을 괄호(예: (https://duckduckgo.com))로 묶습니다.
My favorite search engine is [Duck Duck Go](https://duckduckgo.com).

링크 새탭으로 띄우기 == html로
어떤 사람들은 새 탭이나 창에서 열리는 링크를 만드는 것을 좋아합니다. 링크 에 대한 Markdown 구문에서는 속성 을 지정할 수 없지만 targetMarkdown 프로세서가 HTML을 지원하는 경우 HTML을 사용하여 이러한 링크를 만들 수 있습니다.
<a href="https://www.markdownguide.org" target="_blank">Learn Markdown!</a>
링크로 페이지내에서 위치 이동하기
1. 누르면 이동하고 싶은곳에 링크문법을 활용해 url에 (#아이디명) 쓰기
See the section on [`code`](#code).2. 누르면 이동되고 싶은곳에 <a id="아이디명"></a> 쓰기

예제 ) 맨 마지막줄에 누르면이동하는 코드 , 맨윗줄에 누르고 이동되고싶은 위치에 코드를 썼다

이미지 넣기
이미지를 추가하려면 느낌표( !), 대괄호 안에 대체 텍스트, 괄호 안에 이미지 자산의 경로 또는 URL을 추가합니다. 선택적으로 경로 또는 URL 뒤에 따옴표로 묶인 제목을 추가할 수 있습니다.

대괄호 : 이미지가 출력 안됐을 시 나올 문구
중괄호 : 이미지 경로, 혹은 이미지 url
중괄호 안의 따움표(" ") : 이미지에 마우스 올리면 나오는 문구
* 파일경로로 이미지를 추가할 시 브라우저에서 띄우기 힘드므로 이미지에서 우클릭 주소복사를 해서 넣기!

이미지에 링크 추가
이미지에 링크를 추가하려면 이미지에 대한 Markdown을 대괄호로 묶은 다음 괄호 안에 링크를 추가합니다.
[](https://www.flickr.com/photos/beaurogers/31833779864/in/photolist-Qv3rFw-34mt9F-a9Cmfy-5Ha3Zi-9msKdv-o3hgjr-hWpUte-4WMsJ1-KUQ8N-deshUb-vssBD-6CQci6-8AFCiD-zsJWT-nNfsgB-dPDwZJ-bn9JGn-5HtSXY-6CUhAL-a4UTXB-ugPum-KUPSo-fBLNm-6CUmpy-4WMsc9-8a7D3T-83KJev-6CQ2bK-nNusHJ-a78rQH-nw3NvT-7aq2qf-8wwBso-3nNceh-ugSKP-4mh4kh-bbeeqH-a7biME-q3PtTf-brFpgb-cg38zw-bXMZc-nJPELD-f58Lmo-bXMYG-bz8AAi-bxNtNT-bXMYi-bXMY6-bXMYv)
앞 뒤로 대괄호로 묶고 뒤에 중괄호안에 url 첨부